Proyecto buscador de Gifs 2 (Peticiones Fetch)
*
Componente que recibe los valores del array como argumento
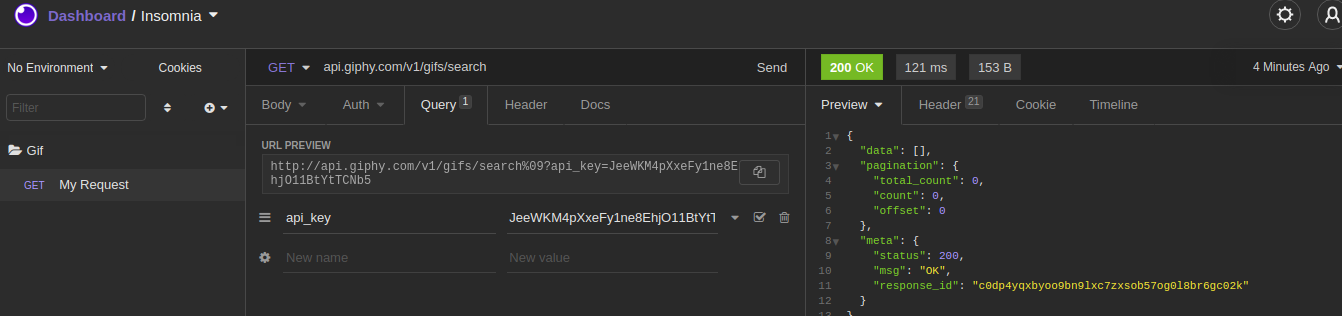
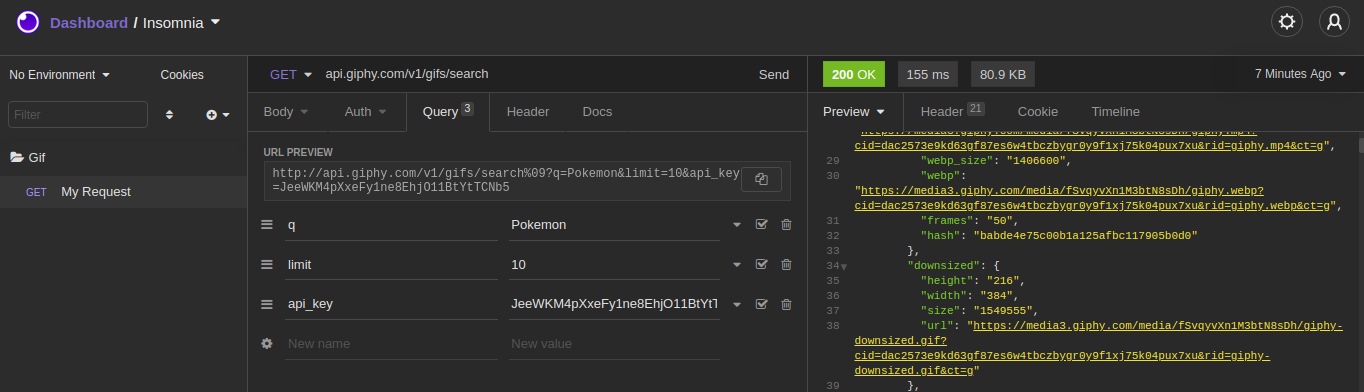
Haremos un componente que cuando note que hay un nuevo elemento
cree la peticion HTTP y ademas traiga las imagenes
correspondientes y se desplegen en el DOM
Por ahora solo crearemos el archivo inclutendo un h3 con las
category
// Archivo GifGrid.js
import React from 'react';
const GifGrids = (category) => {
return (
<>
<h3>{category}</h3>
</>
);
};
export default GifGrids;